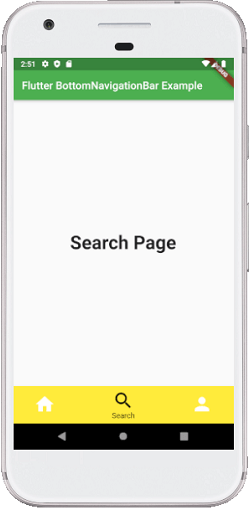
dart - how to show textfield at the bottom of the screen, when you click the tab in flutter - Stack Overflow

Wrapping a Column with an expanded in a SingleChildScrollView throws an exception · Issue #18711 · flutter/flutter · GitHub

user interface - How to display small hint(message) in the bottom middle of the screen in Flutter? - Stack Overflow

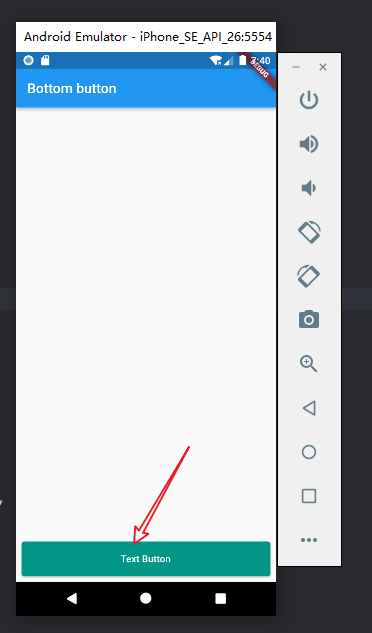
dart - How to show a Container fixed at bottom of screen without using bottom navigation bar in Flutter? - Stack Overflow

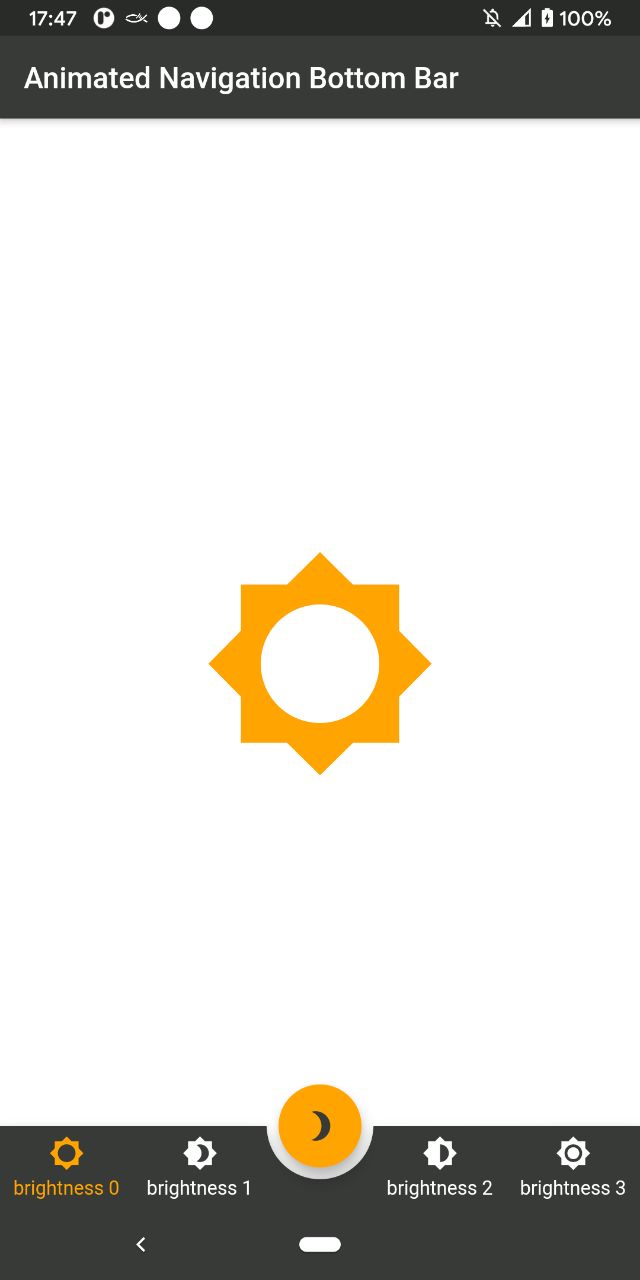
Convex Bottom Bar In Flutter. The convex Bottom bar is an app bar… | by Raksha Goswami | FlutterDevs